

Colors can be precise, line quality is immaculate, and the same file can be used repeatedly across one website, but altered depending on its circumstances. SVG offers the best way to display branding on the web, plain and simple.

Logos: If there’s one thing a company should keep precious, it’s its identity. I haven’t finished this set of SVG icons yet, but you’re welcome to download and use them. Perfectly clean and crisp icons for everyone-lovely.

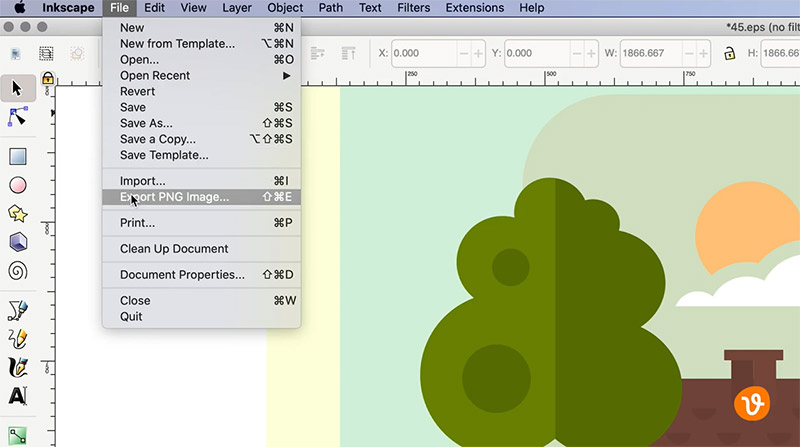
Icons these days are often applied to websites through web fonts, but can also be injected into a page as SVG. Icons: Websites the world over are peppered with icons they’re universally understood (when used properly) and shorten the time it takes for a user to process an interface. If so, why not use it? Photography would be an example where SVG doesn’t make sense, but for everything else, give it some thought. The advantages of crisp line quality and being able to manipulate a graphic element are self-explanatory, but where can you take advantage of this? Here’s a quick list of situations where SVG comes into its own:Įveryday graphics: If you’re using a graphic on a website, consider whether or not it could be in SVG format. This means the graphics in an SVG document can change size without loss of quality. Parts within an SVG can be isolated, the colors can be changed, the stroke weight and transparency can be altered, and we can even apply certain filters (such as blurring), or even animate-all through CSS and JavaScript.īut what does SVG stand for anyway, you might be asking? SVG stands for Scalable Vector Graphics. Lastly, given these XML building blocks, the contents of an SVG file can be manipulated and styled just like any other element on a web page.

It’s built with XML, and a lot of unnecessary "stuff" is removed, giving a relatively light-weight file. So, what is an SVG document? Is SVG a vector file? It doesn’t matter how densely packed your new smartphone’s pixels are-vectors will always be displayed as crisply as freshly fallen snow, which isn’t always true of rasterized images.įile size is always an issue with the web (no one wants to wait for a 5TB image to load into the browser over a mobile connection). SVG is good for the web, especially these days, as it bypasses the problem of screen resolution. The W3C comprises a group of clever folk who strive to standardize the web, making it an open and accessible place for everyone. So, what is the SVG format? The SVG format was developed, and continues to be maintained, by the World Wide Web Consortium (W3C). What Is an SVG File and What Does SVG Stand For?


 0 kommentar(er)
0 kommentar(er)
